Konuşulmayan veri görselleştirme kuralları
Veri görselleştirmek; bir yapboz yapmak gibidir. Başarılı yapabilmek için bilmeniz gereken bazı şeyler vardır. Ayrıca elinizde neler olduğunu anlamanız gerekir. Verilerinizi anlatmak için yapbozu bitirmek öğeleri birleştirmek sizin işinizdir. Bu aşamada verileri görselleştirmekte bir seçenektir.
Bilgiler tek seferde metinde belirtilen sırayla okunduğunda yararlı hale gelir. Fotoğraflarda gözlerimiz dolaşıyor, aynı anda birden fazla boyutta bilgi arıyor. Biliş; referans çizgileri, lejantlar, veri etiketleri ve ek açıklamalar gibi tasarım öğeleri tarafından yönlendirilir. Burada dikkat edilmesi gereken şey görsel ortamın zenginliği sözel olarak ifade edildiğinde; uzun soluklu, uyarı yüklü cümlelere yol açan karmaşık ilişkileri gün yüzüne çıkarmasıdır.
Leland Wilson’ın The Grammar of Graphics’inde; estetiği, verilerin geometrik nesnelere kodlanmasını anlamaya yardımcı olan kılavuzlardan ayırır. Bu ayrım ile veri görselleştirme ikiye bölünür. Kurala uygun ve kurala uygun olmayan olarak aynı verilerin iki görüntüsü yan yana yerleştirilmiştir. Veri görselleştirme tasarımcıları, grafiklerini basitleştirmek ve gereksiz açıklamaları kaldırmak için bu kurallardan yararlanabilirler. Bu konuşulmayan kurallar ile yanlış anlamalar önlenir.Özel uygulamalarda ve kitlelere bağlı olarak bazen kurallar dışına çıkmak kurtarıcı olabilir kural dışına çıkmayı iyi düşünmelisiniz ancak yararlı ise hemen uygulamaya geçmelisiniz.
Estetik Kuralları
Pasta grafikler
Veri görselleştirme uzmanları tarafından en kötü olarak nitelendirse de kullanılmaya devam edilmektedir. Bazı pasta grafikler kurallara uygun olduğu zaman iş görür.Kurallar göz ardı edildiğinde, pasta grafiğini kavramak daha fazla zaman alır. En büyük pasta diliminin rastgele bir açıyla ve diğer dilimlerin de rastgele bir sırayla yerleştirildiği, her dilime rastgele bir renk atanmış olduğu sağdaki kuraldan sapmış olan örneğine bir göz atın. Okuyucu grafiği anlamakta oldukça zorlanır. Pasta grafiğin okuyucu tarafından daha anlaşılır olması için makul sayıda dilim kullanın,dilimler saat yönünde olsun, dilimleri en büyükten en küçüğe doğru sıralayın,küçük kategorileri “Diğer” kategorisi altında toplayın, renkleri yalnızca veri kodlama amacıyla değiştirin, ilk ve en büyük dilimi üst dikey yarıçapa göre konumlandırın ve sıradan bağımsız olarak “Diğer” dilimini sıranın sonuna yerleştirin.
Birinci örnek: uygun bir pasta grafik (solda). İkinci örnek: kurallardan sapan bir pasta grafik (sağda).
Çubuk grafikler
Temel kural, sıfırdan başlamakdır. Değer eksenimiz,sıfıra uzatıldığında, çubuk genişliklerinin oranı verilerin oranının olduğu konuma, yani yeniden doğru konuma gelir.Daha etkili bir gösterim,nokta grafiği ve etkili boşluklara odaklanma ile elde edilebilir. Eksenin başlangıç ekseninin sıfır olduğunu unutmayın.
Yanlış çubuk grafik örneği

Doğru çubuk grafik örnekleri soldaki nokta grafiği sağdaki ise boşlukların görüntülenmesine örnektir.
Dağılım grafikleri
İki değişkenin değerlerini görüntülemek için kartezyen koordinatlar kullanılarak yerleştirilen bir noktalar topluluğu kullanır. oktanın yatay (x) ve dikey (y) konumları iki değişkeni kodlar. Nokta bulutu şekli, iki değişken arasındaki korelasyonun doğasını görselleştirir. Kurallar, hangi değişkenin hangi eksene yerleştirileceğine karar vermemizi sağlar. Regresyon çizgisi bi diğer adı eğilim çizgisi dağılım grafiğinde rutin bir eklentidir. Regresyon analizi, bir dağılım grafiğinde görüntülenen iki değişken arasındaki korelasyonu ölçmektedir. Regresyon çizgisi, nokta ve çizgi bulutu arasındaki ortalama mesafeyi en aza indirecek şekilde çizilir.
Regresyon çizgisine uygun dağılım grafik örneği
En önemlisi, belirli bir nokta ile regresyon çizgisi arasındaki mesafenin yatay olarak değil dikey olarak ölçülmesidir.X ve y eksenlerinin değiştirilmesi, regresyon çizgisini yansıtmaz (noktaları yansıtmadığı gibi). Noktalar ve çizgi arasındaki dikey mesafeleri en aza indirgeyen şey yatay mesafeleri en aza indirgemez.
Bir ekseni ters çevirdiğimizde, y ekseni üzerindeki x’in regresyon çizgisi, y ekseni üzerindeki x’in yansıtılan regresyon çizgisi ile çakışmaz.Özellikle, bu kural hangi değişkenin açıklayıcı değişken olduğu ve hangi değişkenin sonuç değişkeni olduğunu belirlemez.Kurala göre değişkenleri uygun eksenlere yerleştirilir.
Regresyon çizgisine sahip kuraldan sapmış bir dağılım grafiği,
Kısacası dağılım grafiklerinde ,
- Açıklayıcı değişkeni yatay eksene yerleştirin.
- Sonuç değişkenini dikey eksene yerleştirin.
- Bir regresyon çizgisi ekliyorsanız, mutlaka sonuç değişkenini atayın.
Zaman serisi grafikleri
Yıl , ay tarih gibi zaman kavramları için olan uygun yer yatay eksenleridir. Kural olarak, zaman soldan sağa doğru ilerler. Aşağıda zamanının soldan sağa ilerlediği bir örnek ile aşağıdan yukarıya sıralandığı iki örnek karşılaştırmıştır.Soldan sağa kuralı yazıların soldan sağa okunduğu kültürlerdeki bir kuraldır. Bu kuralı bozmak okuyucuların bilişini yavaşlatacaktır.
Özetlemek gerekirse zaman grafiklerinde;
- Zamanın alanını yatay eksende çizin.
- Zamanı soldan sağa doğru ilerletin.
- Zaman aralıkları eşit değilse, aynı şekilde aralıklar da eşit olmamalıdır.
Renk Kodlaması
Sosyal medya çağı ile renk veri grafiğinin olmazsa olmaz tamamlayıcısı haline gelmiştir. Ana kuralları şu şekildedir:
- Renk sayısını sınırlayın.
- Aynı renk, aynı veri: Bu kural renklerin rastgele atanmasını devre dışı bırakmaktadır.
- Belirli renk çiftleri anlam yüklü olduklarından onları dikkatli kullanın. Örneğin iş dünyasında siyah pozitif, kırmızı negatif bir anlam taşır ama bazı kültürlerde siyah şanssızlığı simgelerken kırmızı şansı sembolize eder.
- Birçok yazar,grafikleri renk körü okuyuculara uygun hale getirmenizi önermektedir.
Aşağıdaki örnekte Solda bulunan, çubuklara kural b’den farklı olarak anlamsız renkler verilmiş. Okuyucunun kafası bu yanlış işaret ile karışır.Sağdaki tasarımda ise her çubuk için farklı bir renk kullanılması kural a’ya uymamaktadır. Burada, renk paleti dikkat dağıtıcı hale gelir ve kişinin anlaması zorlaşır.
Renk kurallarının dışına çıkılmış
Tasarımcı soldaki grafikte, pozitif aralıklara yeşil, negatif aralıklara kırmızı uygulamıştır. Kural d, kırmızı-yeşil renk körü bir okuyucu renkler arasında ayrım yapamayacağından kırmızı ve yeşil tonlarının aynı anda kullanılmaması gerektiğinin altını çizmektedir. Sağdaki grafik, kırmızıda pozitif ve siyahta negatif aralıkları kodlamaktadır. Bu renk seçimi, özellikle iş dünyasında popüler olan ve negatif sayılar için kırmızı kullanma kuralı nedeniyle kafa karıştırıcıdır.
Renk kurallarına uymayan bir grafik daha
Doğru bir renk kodlaması için renk sayısını sınırlayın fazla renk kullanmayın, renk farklının veri farklarını yansıttığını unutmayın ve grafiklerinizi renk körü okuyuculara uygun hale getirin.
Kılavuzlara ilişkin kurallar
kavramanın hızını artırmak amacıyla lejantlar, eksenler, ızgara çizgileri ve etiketler gibi kılavuzlar eklemektedir. Ancak bunlar iyi bir şekilde hazırlanmadığında bazen geri tepebilir. Bunun için çok sayıda kural geliştirilmiştir.
Eksen
Dikey eksende daha büyük değerler, daha küçük değerlerin üzerine yerleştirilirken, yatay eksende büyük değerler, kendilerinden küçük değerlerin sağına yerleştirilir.Bu kuralların çiğnenmesi halinde ortaya yanlış grafikler çıkar.
Bir zaman söz konusuysa, kural zamanı yatay eksene yerleştirmektir. Dağılım grafiğinde, sonuç değişkeni dikey eksene, açıklayıcı değişken yatay eksene kodlanmalıdır. Diğer iki kural ise eksenlerin tasarımı hakkındadır. Çizim yüzeyindeki aşırı beyaz boşluğu kaldırmak için makul limitler seçilir. İşaretler kolayca yorumlanabilir artışlara ve değerlere düşmelidir.
Lejantlar
Hemen hemen tüm grafikler lejant içermektedir.Kullanılan renklerin açıklamaları çizgi, çubuk, pasta grafiklerde ve daha fazlasında mutlaka bulunur. Lejantlar için ilk kural, doğrudan etiket kullanmak mümkün olduğunda bir gösterge kullanmamaktır.Çizgi grafiklerde,etiketleri çizgilerin yanına yerleştirmek tercih edilir. Lejanttaki renklerin, grafiğin kendisindeki renklerle bire bir aynı olması gerektiğini ve görünüş sırasının grafiktekini takip etmesi gerekir.
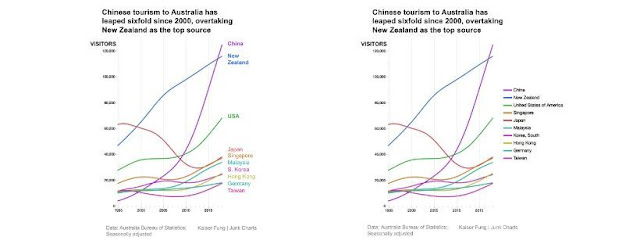
Avustralya’yı ziyaret eden Çinli turistlerin yükselişini içeren bu grafiklerde;
Birinci örnek, doğrudan etiketleme ile kafa karıştıran miktarı, çizgiyle lejant başlığını birleştirmek için azaltır.
Uygun lejantlar (solda). İkinci örnek: kurala uymayan lejantlar (sağda).
Çubuk veya sütun grafikler için kural, okuyucular grafiği yorumlayabilmek için
bilgilere güvendiklerinden, başlıkları ana başlığın altına grafiğin üzerine yerleştirmektir. Kategorilerin sırası verilerin yönünü yansıtmalıdır.
Lejantları grafik başlığına veya alt başlığa yerleştirmektir. Avustralya’nın turizm verilerinin grafiğe uygulandığı örnekteki renkli metin, okuyucunun dikkatini Çin ve Yeni Zelanda’nın kilit ülkeler olduğuna çekiyor. Diğer örnekteyse okuyucuyu grafik başlığına ve etiketlere bağlamak biraz daha fazla çaba gerektirecektir.
Uygun lejantlar (solda). Altıncı örnek: uygun olmayan lejantlar (sağda).
Düzen
Yazılımlarda genellikle alfabetik sıra tercih edilmesine rağmen doğru olduğu fazla söylenemez.Ancak kural, doğal düzenin kullanılmasını gerektirmektedir. Zaman değişkenleri, yaş grupları, gelir grupları, eğitim düzeyleri vb. doğal düzene tabidir.
İlk örnek Birleşik Krallık’taki yaş gruplarındaki suç filmlerinin göreli popülerliğini göstermektedir. Yaş grupları, en küçüğünden en büyüğüne kadar doğal düzende sunulur. İkinci örnekte değere göre sıralama doğal sıralamaya tabi verilerle iyi şekilde sonuç vermemektedir.
Uygun düzen (solda). İkinci örnek: uygun olmayan sıralama (sağda).
Bir grafik paneli oluştururken, geçerli olan kural diğer tüm grafiklerde aynı değer sırasını korumaktır.üçüncü örnekteki görseller, ülkelerin sırasını grafikten grafiğe değiştirmenin, okuyucunun iki anket sorusunun yanıtlarını karşılaştırma yeteneğini nasıl engellediğini göstermektedir.
Yanlış örnek
Örnek dörtte gösterildiği gibi, panel boyunca ülkelerin sırasını sabitlemeliyiz.
Doğru örnek
Bilgi Notu
Verileri etiketlerken uyulması gereken bir kural, hikayenin önemli parçaları olan öğeleri etiketlemektir. Etiketelerin temel görevi, okuyuculara en önemli öğeler hakkında birtakım ipuçları vermektir.Çok fazla etiket kullanımı okuyucunun dikkatini dağıtabilir. Tüm kısaltmalar ve jargon açıklamalıdır. Alt bilgiye veri kaynağı eklemek önemli bir noktadır. Bir diğer önemli nokta da bilgilendirici grafik başlıkları kullanmaktır.















Yorumlar
Yorum Gönder